AdobeAIRのデジタル時計を作ろう・・・体験版で。
みなさんは、Adobe(アドビ)という会社を知っているだろうか?
その会社名は読み上げてみると日本語には珍しい語感で、一度、発音すると
忘れない。直接アドビと親しみがない方々も、アドビのイラストレーターや
フォトショップというソフトのことは聞いたことがあると思う。
かつて、DTPの黎明期、PostScriptで印刷技術をリードしてきたアドビは、
休むことなく進化し続け、デザインや映像やWebをはじめとした業界では、有名だ。
制作の現場に携わるクリエーターにとっては、必ず、お世話になっている
プロご用達のソフトウエア、それを提供し続けている業界標準のスタンダードとして
他の追従を許さないトップランナーとして不動の地位を確立している。
しかし、これらのソフトの体験版は、どなたでもAdobeのサイトから、
ダウンロードすることが可能で、インストール後30日間は使うことができる。
プロではないあなたでも・・・・うれしいね。
そこで、Adobe AIR ランタイムでMacとWinのクロスプラットフォームを実現する
いまどきアプリを、作ってみませんか?
必要なのは、Adobe Flash (体験版、または購入した製品CS5以降のバージョン)と、
サンプルデータ(以下のサイトからダウンロード)
http://wwwimages.adobe.com/www.adobe.com/content/dam/Adobe/jp/devnet/air/articles/air2master01/AIR2master01sample.zip
チュートリアル(教科書)はこちらのサイト
http://www.adobe.com/jp/devnet/air/articles/air2master01.html
FLASHの使い方は、自分のレベルに合うものをネットで検索してね。
ここでは記事が長くなりすぎるので基本操作は省略します。
早速、解凍したサンプルの中のclock.flaとSimpleClock.asをFlashで開こう。
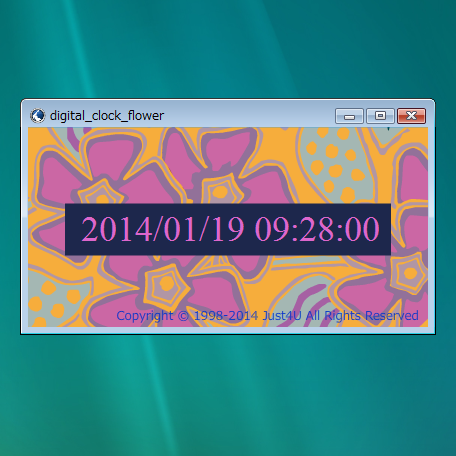
flaファイルはステージサイズを400px X 200px に変更して任意の背景素材を敷こう。
ここでは背景素材をイラストレータで以下のようにつくりFlashにコピペした。
文字背景は、326px X 52px のサイズで中央に配置し、色を濃紺にしよう。
asファイルの51行目の色をdd66ccに変更してピンクに。
※Flashでは先頭に「0x」と記述して表記が16進数であることを宣言します。
続いて赤(Red)、緑(Green)、青(Blue)、つまり、RGBの順番で色の数値を
2桁ずつ指定します。16進数表記での記述方法の詳細は、
たとえば、各色の数値は0~255までの値を指定することができ、
値が最小値0の場合は「00」で
値が最大値255の場合は「FF」となります。
0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F の16文字を使って指定します。
(大文字、小文字はここではどちらでも可能ですが、厳密には区別する場合もあります)
それでも理解できない・・・わからない・・・というあなたは、こちらのサイトを参考にコピペ。
16進数色見本サイト001 16進数色見本サイト002 16進数色見本サイト003
52行目のサイズを、36に変更して倍サイズにした。
あとはFlashからAIRファイルにパブリッシュ!
出来上がったclock.airがインストーラ。
MacintoshでもWindowsでも、
Adobe AIR ランタイム
(アドビのサイトから無償ダウンロード可能)
http://get.adobe.com/jp/air/
がインストール済みなら、clock.airもインストール可能。
サンプルファイルがあったから、こんなに短時間で、
コードも書かずに時計ウィジェットが完成した。オドロキ!!!
あなたにもできます。きっときっと。
できない方は、私に仕事を頼んでね。
ただし、私に仕事を発注する人にお願い。
私が使うアドビソフトのAdobeに支払うサブスクリプション(使用料金)
http://www.adobe.com/jp/products/creativecloud.html
を前払いで私にお支払いください。お願いしますぅ。
払ってね。デザイン料もタダじゃないのよ。・・・・・・笑笑笑。